



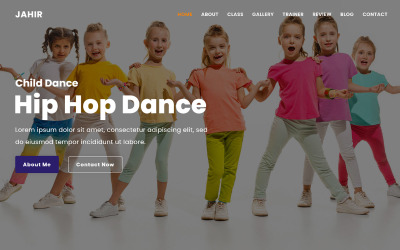
Manifest - Thema van de bestemmingspagina van de dansschool door Theme_Family

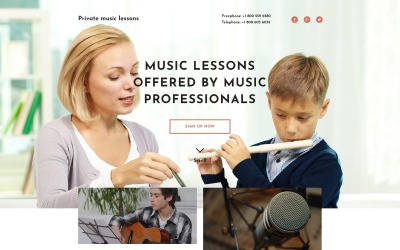
Responsieve bestemmingspagina-sjabloon voor muziekschool door RockThemes

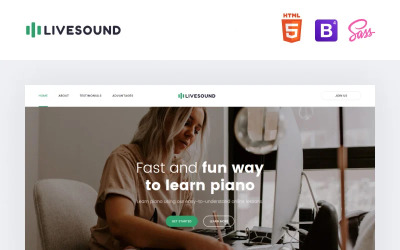
Livesound - Landingspaginasjabloon voor muziekschool door RockThemes

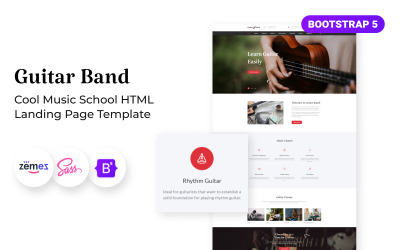
Rafi - HTML5-sjabloon voor bestemmingspagina van de muziekschool door Theme_Family

Muziek horen — HTML5-sjabloon voor responsieve moderne bestemmingspagina van muziekmaatschappij door dZENcode
Beste verzameling sjablonen voor bestemmingspagina's voor muziekscholen
Tegenwoordig dromen veel kinderen en volwassenen ervan om muziek te maken. Iemand leert zingen en een muziekinstrument bespelen om een professionele artiest te worden. Anderen zijn gewoon voor de lol en een nieuwe hobby. Al deze mensen gaan zorgvuldig om met de keuze van de school om kennis te ontvangen. Als je aandacht wilt besteden aan je onderwijsinstelling, moet je aan de top staan en een uitstekende autoriteit behouden. Sjablonen voor bestemmingspagina's van de muziekschool helpen u hierbij. U lost meerdere van uw vragen in één keer op door een landingspagina te maken. Dankzij dit neem je constant contact op met je potentiële studenten en verras je ze met je nieuwe voorstellen. Een gebruiksvriendelijke landingsvorm is perfect om uw publiek uit te breiden, de aandacht van muzikanten te trekken en de concurrentie voor te blijven. Laten we eens kijken welke andere sterke punten onze lay-outs hebben.
Functies die u krijgt met sjablonen voor bestemmingspagina's voor muziekleraar en les
Sjablonen voor bestemmingspagina's van muziekscholen zijn een harmonieuze combinatie van aantrekkelijk ontwerp en brede functionaliteit. Ze zijn stijlvol, gebruiksvriendelijk en gemakkelijk aan te passen. Je maakt dankzij verschillende features eenvoudig en snel een webpagina die aan al je wensen voldoet. Onze thema's hebben de volgende kenmerken:
- responsief ontwerp - ziet er geweldig uit op elke gadget (pc, tablet, smartphone, enz.);
- SEO-geoptimaliseerd - zoekmachines herkennen de vulling van de site, wat bijdraagt aan de promotie ervan;
- Klaar voor Retina - garandeert helderheid en helderheid op iPhones en Macs;
- ankermenu - zorgt voor snelle sitenavigatie dankzij scrollen;
- compatibiliteit tussen verschillende browsers - zorg ervoor dat alle elementen perfect werken in elke browser;
- Parallax - met deze functie kunt u uw bezoekers verrassen met het gevoel van echte onderdompeling;
- ingebouwd contactformulier - uw studenten kunnen op elk moment contact met u opnemen;
- Google Fonts - maak uw bestemmingspagina creatief en uniek met verschillende lettertypen;
- Google Maps - uw klanten zullen de school gemakkelijk vinden;
- geoptimaliseerd voor snelheid - zorgt voor snel laden en werken;
- een kolom met een lijst met diensten - toekomstige muzikanten zien een lijst met lessen die ze kunnen bijwonen;
- panel met een lijst van leraren - hier lezen bezoekers over het schoolpersoneel;
- een plaats voor evenementen - stelt klanten in staat kennis te maken met aankomende evenementen;
- Galerij - biedt de mogelijkheid om meer te leren over het leven van een muziekschool;
- gedetailleerde documentatie - maak het gemakkelijk om de bestemmingspagina-sjabloon van uw muziekschool aan te passen.
Wie kan sjablonen voor bestemmingspagina's van muziekscholen gebruiken
Sjablonen voor bestemmingspagina's van muziekscholen zijn geschikt voor mensen die graag creatief en professioneel bezig zijn. Ze zijn de perfecte weg naar een nieuw niveau dat de populariteit en autoriteit van uw bedrijf zal verhogen. Met deze thema's hoef je je geen zorgen meer te maken over het verzamelen van feedback of het informeren van klanten over nieuwe cursussen of speciale aanbiedingen. De landingsvorm doet hier geweldig werk mee. Bovendien zijn onze producten niet alleen geschikt voor grote scholen, maar ook voor leerkrachten. Onze producten zijn een ideale optie voor:
- serres;
- muziekscholen;
- organisatoren van vocale wedstrijden;
- vocale en muzikale instructeurs;
- scholen voor het spelen van gitaar, viool, drums, enz.
Houd er rekening mee dat u een HTML-thema alleen wijzigt met behulp van de code. Als u niet met de code wilt werken, bieden wij u MotoSMS-lay-outs aan.
Hoe muziekleraar en les-websitesjablonen voor één pagina te gebruiken
Eerst moet u een thema kiezen dat aan al uw vereisten voldoet. Gebruik de linker schuifbalk om de gewenste kleur, stijl, kenmerken, prijsklasse, etc. te selecteren. Ga naar de pagina van de sjabloon die je leuk vindt. Hier lees je de beschrijving, bekijk je screenshots en gebruik je de demoversie. Als deze lay-out bij u past, zijn uw volgende stappen:
- Voeg het product toe aan de winkelwagen, reken af en download het.
- Als je een HTML-thema hebt gekocht, bewerk dit dan via de code.
- Als uw lay-out MotoCMS is, wijzigt u de elementen via het beheerderspaneel.
- Maak uw webproject toegankelijk via internet.
